38 highcharts data labels vertical align
Schema.org - Schema.org 17.03.2022 · Schema.org is a set of extensible schemas that enables webmasters to embed structured data on their web pages for use by search engines and other applications. Schema.org. Docs; Schemas; Validate; About; Note: you are viewing the development version of Schema.org. See How we work for more details. Welcome to Schema.org. Schema.org is a … › highcharts › highcharts-settingHighcharts 配置选项详细说明 | 菜鸟教程 Highcharts 配置选项详细说明 Highcharts 提供大量的配置选项参数,您可以轻松定制符合用户要求的图表,本章节为大家详细介绍Highcharts 配置选项使用说明: 参数配置(属性+事件) chart.events.addSeries:添加数列到图表中。
plotOptions.column.dataLabels.verticalAlign - Highcharts align: string The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Defaults to undefined. Try it

Highcharts data labels vertical align
plotOptions.bar.dataLabels.verticalAlign - Highcharts align: string. The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. blog.csdn.net › java_zhaoyanli › article前端实现饼图、堆叠柱状图、折线图_java_zhaoyanli的博客-CSDN博客_前... Sep 08, 2016 · 我觉得根据框架的API,就能够修改样式,得到你想要的结果,灵活运用就好。这两天做了’带图例还百分比的饼图‘,‘堆叠状的柱状图’,‘折线图’。我使用的是highcharts这个框架,我觉得还是不错的,有详细的介绍和api。另外,我在查资料的过程中,还发现的图表类的框架有jfreechart, echarts.以后 ... series.solidgauge.dataLabels.verticalAlign - Highcharts align: Highcharts.AlignValue, null Since 2.3.0 The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right.
Highcharts data labels vertical align. Available Packages By Name - cran.r-project.org Hier sollte eine Beschreibung angezeigt werden, diese Seite lässt dies jedoch nicht zu. Highcharts Basic Line Chart - Tutlane data: [12908, 5948, 8105, 11248, 8989, 11816, 18274, 18111] If you observe the above example, we create a simple line chart by using highcharts library with required properties. When we execute the above highcharts example, we will get the result as shown below. This is how we can create a basic line chart with required properties using ... zhuanlan.zhihu.com › p › 93826698R-多种方法绘制热图 - 知乎 简介本文将绘制静态与交互式热图,hcharter,highcharter,d3heatmap,ggplot,heatmap,heatmap.2,pheatmap,ComplexHeatmap,... 交互式:highcharterd3heatmap 静态:ggplot + geom_raster():用于绘制简单热图… javascript - Highcharts : How to fix labels to the top ... - Stack Overflow Here is the test : $(function() { var chart; $(document).ready(function() { chart = new Highcharts.Chart({ chart: { renderTo: 'container', type: 'column' }, title ...
Highcharts .NET: Highsoft.Web.Mvc.Charts.ColumnSeriesDataLabels Class ... Properties: ColumnSeriesDataLabelsAlign Align [get, set]: The alignment of the data label compared to the point. Ifright, the right side of the label should be touching thepoint.For points with an extent, like columns, the alignmentsalso dictates how to align it inside the box, as given with theinsideoption. Can be one of left, center or right.More... series.organization.nodes.dataLabels.align | Highcharts JS API Reference series.organization.nodes.dataLabels.align. The alignment of the data label compared to the point. If right, the right side of the label should be touching the point.For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. How to set datalabels as vertical in Highcharts - Stack Overflow 1 Answer1. Show activity on this post. Or you can set useHTML to true and style it using css. .highcharts-data-labels span { width: 7px; white-space: normal !Important; } formatter: function () { return this.y.toString ().split ('').join (' '); } This way you'll get the labels the following way. Heat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations.
› demo › heatmapHeat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations. Bar chart & DataLabels. Buggy vertical alignment under height ... - GitHub According to the screenshot below, it is more than two pixels, it is all of the label to the right of the 100 grid line. In my opinion, the current Highcharts default is the best choice here - it moves the whole label on top of the bar. Where would you expect us to put the label in this case? Unable to locate element using selenium webdriver in python … 27.06.2019 · How to import exporting.js and export-data.js using angular2-highcharts and AOT compiler? Can't load avro schema in pig; Jquery html() issue; Cannot insert moment - Google Plus API; Unhandled Exception: System.TypeLoadException when running on mono, compiled on .NET 4; foreman says “unexpected EOF” in one of the SAME node app in 2 different ... Website Hosting - Mysite.com Website Hosting. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business.
Highcharts .NET: Highsoft.Web.Mvc.Charts.AnnotationsLabelOptions Class ... Accessibility options for an annotation label. AnnotationsLabelOptionsAlign Align [get, set] The alignment of the annotation's label. If right,the right side of the label should be touching the point. bool? AllowOverlap [get, set] Whether to allow the annotation's labels to overlap.To make the labels less sensitive for overlapping,the can be ...
Highcharts .NET: Highsoft.Web.Mvc.Charts ... The alignment of the data label compared to the point. Ifright, the right side of the label should be touching thepoint.For points with an extent, like columns, the alignmentsalso dictates how to align it inside the box, as given with theinsideoption. Can be one of left, center or right. AllowOverlap
series.treemap.dataLabels.verticalAlign - Highcharts align: Highcharts.AlignValue, null Since 4.1.0 The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right.
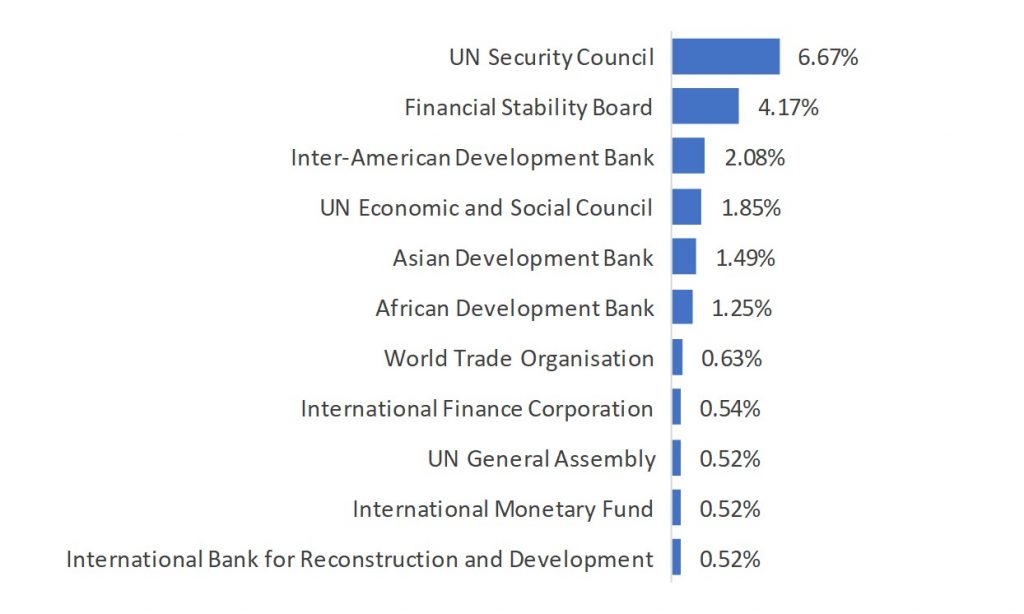
Space between bars and labels - Highcharts official support forum Re: Space between bars and labels. You can use the x property to set the data label position- but first, you have to put these labels inside and align them to the left this will help you with positioning. I put this inside the load event and there I updated the position. But if your chart will have a fixed width you can set this directly in the ...
community.tibco.com › products › spotfireTIBCO Spotfire® | TIBCO Community 7) Data Labels on Charts : So if i have value labels on a visualisation and they overlap - they should space out and use a leader line (just like on maps which are beautiful by the way) - again - pie chart are a perfect example of this. D3 and almost all JS pie charts do this - have a line away from the section of the pie to a value label.
How to vertically align scatter series with bar&data labels - Highcharts How to vertically align scatter series with bar&data labels. Mon Apr 09, 2018 3:01 pm ... The challenge is vertically align these 3 items. Especially for the second last value (4.1878382719164), the blue line appears to be a little higher than the rectangle scatter. ... Or is there any Highcharts native chart type? ...

Aligning data point labels inside bars | How-To | Data Visualizations | Documentation | Learning
plotOptions.series.dataLabels.verticalAlign - Highcharts align: Highcharts.AlignValue, null The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Defaults to center.
stackoverflow.txt | searchcode /data/stackoverflow.txt Relevant Search: With Applications for Solr and Elasticsearch For more in depth reading about search, ranking and generally everything you could ever want to know about how lucene, elasticsearch or solr work under the hood I highly suggest this book.
› demo › responsiveResponsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens.
Polar chart axis label overlap · Issue #3506 · highcharts/highcharts The data labels in my polar chart overlap. See Labels on the left hand side get align 'right' , those on the right hand side ...
series.column.dataLabels.verticalAlign - Highcharts Data labels enabled Multiple data labels on a bar series Style mode example align: string The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option.
Wrong dataLabels position when setting fixed x or y values. - GitHub Expected behaviour. Data labels should always be aligned to the edge of which they would potentially get out. Actual behaviour. When the 'dataLabels.x' or 'dataLabels.y' fixed values are set, and the data label is getting out of the plotArea, then its offset is set relative to point plot position instead of achieving the maximum possible value (closest to the edge which is going out of plot ...
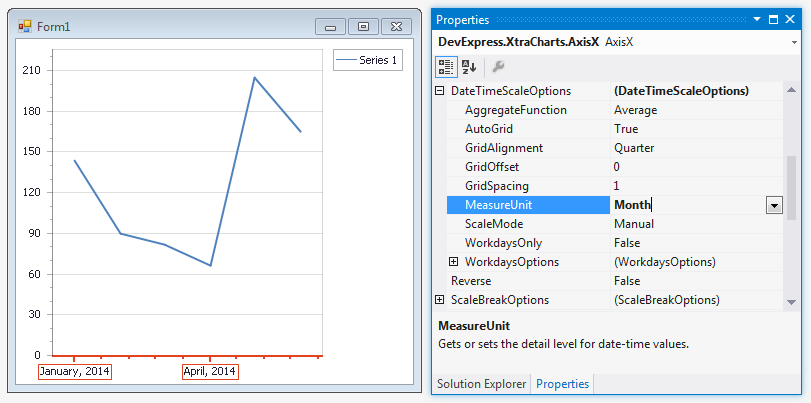
Align Date label to center of range? - Highcharts official support forum Ie. left puts the date to the right of January 1st when labeling that month. Right puts it right aligned to the tick mark starting the range OUTSIDE of the range itself (i.e. Feb shows under Jan data points), and center aligns it under the ticker mark centered. What I really want though is to center the label within the range.
plotOptions.pie.dataLabels.verticalAlign - Highcharts plotOptions.pie.dataLabels.verticalAlign | Highcharts JS API Reference plotOptions.pie.dataLabels Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs.
Bioconductor - Bioconductor 3.11 Released We are pleased to announce Bioconductor 3.11, consisting of 1903 software packages, 391 experiment data packages, 961 annotation packages, and 27 workflows. There are 98 new software packages, 10 new data experiment packages, 5 new annotation packages, 1 new workflow, and many updates and improvements to existing packages; Bioconductor 3.11 is …













Post a Comment for "38 highcharts data labels vertical align"