42 jquery range slider with labels
Rangeslider - jQuery Mobile Demos Sliders; Tooltip extension; Swipe; Swipe to navigate; Swipe to delete list item; Forms; Why won't my CSS styles apply correctly to a widget? Updating the value of enhanced form elements does not work. My HTML 5 inputs look different across devices and browsers. My range or search inputs are being change to number/text. 12 Best jQuery Range Slider Plugins - GojQuery Round Slider is a jQuery plugin that allows the user to select a value or range of values. Not only a round slider it supports the quarter, half and pie circle shapes also. It has range slider support, touch support, keyboard support, supports all CSS animations, mouse scroll support, linear step increment, no need of images, and open source.
› howto › howto_custom_selectHow To Create Custom Select Menus - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Jquery range slider with labels
Slider | jQuery UI Range slider. Range with fixed maximum. Range with fixed minimum. Slider bound to select. Snap to increments. Vertical range slider. Vertical slider. The basic slider is horizontal and has a single handle that can be moved with the mouse or by using the arrow keys. view source. 26+ Pure CSS Range Slider Bars - UseJquery The below-listed CSS range sliders can be easy to use and handle with little editing. So, all these CSS range sliders have different that can be suitable for various websites. CSS range sliders collections have various styles including colors, flat, 3D styles, gradient, modern, and more. Top 20+ CSS Range Sliders Custom Slim Range Slider With CSS And jQuery Chrome, IE10+, FireFox, Opera, Safari #Range Slider This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider.
Jquery range slider with labels. jQuery Plugin Creates Styleable Snappable Range Input In CSS 2. Call the plugin on the DIV element and set the parameters of the scope slider. $('#container').rangestepper( { // input name inputName: 'rangestepper', // set to 0 to place the thumb at the beginning of the range input slider // if a negative value is set to minVal, // the thumb will be set at the center/origin where the value reaches 0. 34 JavaScript Range Sliders - Free Frontend Collection of free vanilla JavaScript range slider code examples. Update of April 2020 collection. 24 new items. Free Frontend. ... CSS Range Sliders; jQuery Range Sliders; Author. Reza Lavarian; February 25, 2021; Links. demo and code ... configurable tick marks and min/max labels. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari ... Adding Labels and Tick Marks to jQuery UI Slider - GitHub Pages Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository. Range slider - jQuery Mobile Demos Range slider. Range slider offer two handles to set a min and max value along a numeric continuum. Quick Links.
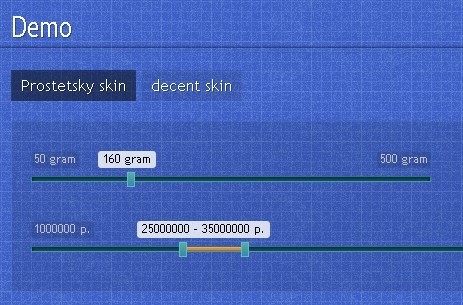
GitHub - jxmot/range-slider-customizable: A CSS/jQuery range slider ... range-slider-customizable. This repository contains a demonstration of one method for creating a range slider. The code ( HTML, CSS, JavaScript/jQuery) is based upon code I found in CodePen. The unique characteristic of this range slider is that it has fixed stops along the track of the range. For my application I needed that instead of a ... › howto › howto_css_tooltipHow To Create Tooltips - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. html range slider with labels code example - NewbeDEV Example 1: can't modify range value js › howto › howto_js_popupHow To Create Popups - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
jquery range slider with two handles 2020 · GitHub jquery range slider with two handles 2020. GitHub Gist: instantly share code, notes, and snippets. › howto › howto_js_rangesliderHow To Create Range Sliders - W3Schools Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider ... HTML Range Slider with Labels and Input Value HTML Range Slider Features: Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground jQuery UI Slider Labels Under Slider - Stack Overflow I have a simple solution for a slider with labels using only jquery. You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes.
Bootstrap 4 Multi-range slider - examples & tutorial. Single range slider properties First range has own properties what you can use. You can easily change color of thumb, change value of step, add symbol or you can even add new options to display value in selected item. There are a few exmaples when you can see how it working.
jQuery UI Slider range Option - GeeksforGeeks The jQuery UI provides us a slider control through the slider widget. Slider helps us to get a certain value using a given range. In this article, we will see how to set the range option in a slider. The range option is used to set the range of a slider. Syntax: $(".selector").slider( { range : 'string' | boolean} );
jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
How to create Form element Themed Range slider using jQuery Mobile jQuery Mobile is a web based technology used to make responsive content that can be accessed on all smartphones, tablets and desktops. In this article, we will be making Form element Themed Range slider using jQuery Mobile. Approach: First, add jQuery Mobile scripts needed for your project.
How do I add text labels below Slider? - jQuery Forum jQuery Mobile bspr How do I add text labels below Slider? in jQuery Mobile • 10 years ago Product requirement is straightforward: Label goes above the slider but the product managers want two labels (e.g., low and high) at either end of the slider below it. Is this possible and if so can anyone point me to an implementation or code sample? 1
Range Slider With Custom Handles Labels Scales - jQuery Script 1. To use the plugin, insert the following JavaScript and CSS files into the HTML document. 1 Slider
jQuery Range Slider Plugin | MarkupDrive Range Slider is a double handle slider, used to capture a range of values between two handles. When two drag handles are selected, space is filled with a different background color to indicate the selected values. The Range Slider is very useful for the search/filter functionality.
mdbootstrap.com › docs › standardBootstrap Range - Bootstrap 5 & Material Design forms Disposes a range instance: myRange.dispose() getInstance: Static method which allows you to get the range instance associated with a DOM element. mdb.Range.getInstance(element) getOrCreateInstance: Static method which returns the range instance associated to a DOM element or create a new one in case it wasn't initialized.
seiyria.com › bootstrap-sliderSlider for Bootstrap Examples Page - Seiyria Able to bind to 'slide' JQuery event on slider, which is triggered whenever the slider is used. Current Slider Value: 3. ... Range slider with multiple labels: ...
35+ jQuery Range Slider Plugin with Examples wRunner : Range Slider Plugin in jQuery and JavaScript October 22, 2019 | Core Java Script, Plugins wRunner is a plugin that adds a slider (slider) to select a value. The plugin has the ability to set themes, step, minimum and maximum values, etc. It has two types - single and range, as well as vertical and horizontal position.
mdbootstrap.com › forms › multi-range-sliderBootstrap Multi Range Slider - examples & tutorial Static method which allows you to get the multi range slider instance associated to a DOM element. MultiRangeSlider.getInstance(mySlider) getOrCreateInstance: Static method which returns the multi range slider instance associated to a DOM element or create a new one in case it wasn't initialized. MultiRangeSlider.getOrCreateInstance(mySlider)
How to Create Range Slider With HTML5 and jQuery - W3docs HTML5 introduced new attributes and features, including the range input type. The range input element allows you to create sliding controls for your site users. In this tutorial, we will show you how with a little jQuery code, we can capture and respond to user interaction with the range slider control. Here is a jQuery solution to display ...
80+ CSS Range Slider Style & Examples With HTML - Best jQuery Best collection of css range slider styles with html and css. Home; jQuery Webdesign; Website Themes; Free Templates; CSS CodeLab; AngularJS Plugins; Blog; Submit Your Tutorial; Best CSS Range Slider Snippets. Codelab / Range Slider. View. Range Slider Style 83. Framework :
jQuery Slider: Range, Logarithmic and more - Learn with Daniel jQuery Slider: Range, Logarithmic and more. by Daniel Loureiro on Jun 11, 2019 5 min read I will show here how to implement many different slider types using jQuery. # ... Whenever the slider is moved, set values for input and label. Do the same in the initializer: ...
Custom Slim Range Slider With CSS And jQuery Chrome, IE10+, FireFox, Opera, Safari #Range Slider This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider.
26+ Pure CSS Range Slider Bars - UseJquery The below-listed CSS range sliders can be easy to use and handle with little editing. So, all these CSS range sliders have different that can be suitable for various websites. CSS range sliders collections have various styles including colors, flat, 3D styles, gradient, modern, and more. Top 20+ CSS Range Sliders
Slider | jQuery UI Range slider. Range with fixed maximum. Range with fixed minimum. Slider bound to select. Snap to increments. Vertical range slider. Vertical slider. The basic slider is horizontal and has a single handle that can be moved with the mouse or by using the arrow keys. view source.












Post a Comment for "42 jquery range slider with labels"