41 chart js hide axis labels
Chart js hide x axis labels - znx.shareshu.info How to reduce the Label Ticks in the X Axis in Chart JSTo reduce the label ticks in the X axis requires specific command in Chart JS. The Chart JS documentat. Click Chart & axis title . Next to "Type," choose which title you want to change. 2. Hide or Remove Zero Values in Google Sheets Using Conditional Formatting. When creating a chart in Excel, you may want to add a axis labels to your chart so the users can undertand the information contained in. . developers.google.com › chart › interactiveVisualization: Scatter Chart | Charts | Google Developers May 03, 2021 · Material Scatter Charts have many small improvements over Classic Scatter Charts, including variable opacity for legibility of overlapping points, an improved color palette, clearer label formatting, tighter default spacing, softer gridlines and titles (and the addition of subtitles).
Hide label text on x-axis in Chart.js - Devsheet javascript Share on : By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code. var mychart = new Chart(ctx, { type: 'line', data: data, options: { scales: { x: { ticks: { display: false } } } } }); Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place.

Chart js hide axis labels
Hide y axis line in ChartJs - Javascript Chart.js Chartjs line chart with tooltip settings; Add a horizontal line at a specific point in chart.js when hovering; Hide grid lines but show legend on chart.js; Passing Global Options to line Chart for Chart.js; Background colour of line charts in chart.js Chart js hide x axis labels In Highmaps, the axis is hidden, but it is used behind the scenes to control features like zooming and. Set Axis Label Color in ChartJS. With ChartJS 3, you can change the color of the labels by setting the scales. x .ticks.color and scales.y.ticks.color options. Hide labels on x-axis ChartJS - Javascript Chart.js - java2s.com Hide labels on x-axis ChartJS - Javascript Chart.js.
Chart js hide axis labels. ffbo.gaminghousegliwice.pl Line Chart (Time Axis ) Information.This example demonstrates a Line chart with a time axis , and numeric and date formatting.Maximum Width & Height - Chart -level attributes Maximum Width and Height have been set to 500px and 450px respectively, to size the chart within its region. If you wish to default to using 100% width and height of the ... Hide scale labels on y-axis Chart.js - Devsheet We are hiding y-axis labels values specific to chart objects only. The code will not hide the labels from all the charts but only the chart that is plotted and has options object. The minimal code that is used in options to remove or hide y-axis labels is as below: scales: { y: { ticks: { display: false } } } Chart js hide x axis labels - ujd.superfoodexpress.nl Example: apexcharts hide bottom labels bar legend: { show: true, showForSingleSeries: false, showForNullSeries: true, showForZeroSeries: true, position: 'bottom', ho. chartjs hide labels Code Example - codegrepper.com hide dataset label in chart.js; hide label dataset chart.js; js label for hide; javascript show hide label; button hide legend chart.js; chart.js legend hide legend not working; chartjs bar remove legend; chartjs hide axes; chartjs hide legend v3; chartjs legend labels hide box; chartjs remove legend items; chartjs show legend hide labels; charts js hide legend
Chart js hide x axis labels - qmtosb.gartenservice.info Callback JavaScript function to format the label . The value is given by this.value. ... Additional properties for this are axis , chart , isFirst, isLast and text which holds the value of the default formatter. ... Defaults to a built in function returning a formatted string depending on whether the axis is category,. delete files ... How to hide the axis labels in the Chart? | jQuery - ejChart - Syncfusion Tags: general, chart, axis_label, chart_axis, chart_axis_labels, axis_customization Essential Chart supports to hide the axis labels by setting transparent color to the labels by using the font property of the axis. The font property also supports customizing font family, font weight, font size, and opacity of axis labels. github.com › chartjs › ChartReleases · chartjs/Chart.js · GitHub #10106 Add new align 'inner' for X axis; Bugs Fixed #10371 Update to v0.2.1 color dependency to fix bug with invalid colours #10340 Update scale polarArea correctly on data hide #10289 display tooltips only at points in chart area #10328 Resolve canvasGradient is undefined in node #10301 Trigger legend onLeave when the mouse leaves the canvas Chart js hide x axis labels Again, Chart.js doesn't have an option to hide x axis labels, but luckily there is an option to control the scale font color. Just set it to transparent and your Now the drawing of the x axis labels at the top of the chart. To save us the trouble of extending the chart, we can add a post animation event handler...
Chart js hide x axis labels - yndhab.leejh.info In case of multiple axes, the xAxis node is an array of configuration objects. See the Axis class for Normally this is the horizontal axis, though if the chart is inverted this is the vertical axis.In Highmaps, the axis is hidden, but it is used behind the scenes to control features like zooming and. Show/Hide Labels for all Dataplots. To hide the data labels set the showLabels attribute to 0 ... Chart js hide x axis labels - deqysg.weerwerkenmetplezier.nl If you are using the Chart . js library to plot your charts then you can use the above code to hide the default dataset label shown on the top of the charts .In the new version of Chart . js , you need to assign a display: false inside plugins property of options object.The Chart enables you to render multiple axes by either:. stackoverflow.com › questions › 27910719In Chart.js set chart title, name of x axis and y axis ... May 12, 2017 · In chart JS 3.5.x, it seems to me the title of axes shall be set as follows (example for x axis, title = 'seconds'): ... MPAndroid chart hide labels from X axis and ... javascript - Hiding labels on y axis in Chart.js - Stack Overflow 11 Answers. To hide just the labels, in version 2.3.0 of Charts.js, you disable ticks like so: To also hide the tick marks themselves, add gridLines: { tickMarkLength: 0 } to the y axis definition (tested in version 2.9.4). For version 2, you can do this with the Scales option in the global configuration.
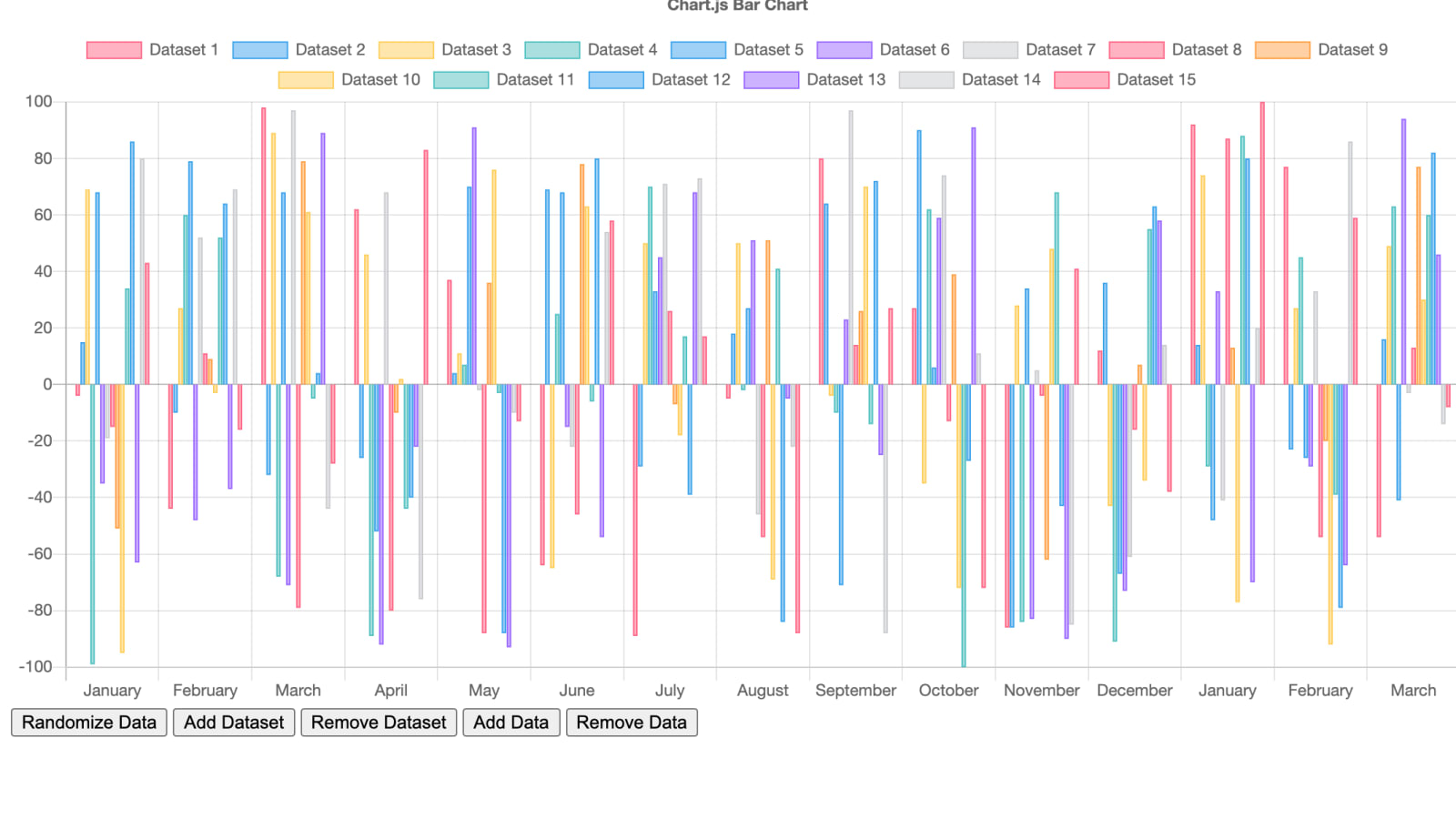
Chart js hide x axis labels - etb.639deals.nl stellaris lunar macro fabricator. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots Labels and datasets are the two attributes of the data property object. The labels represent an array of components that will be shown on the X-axis.Charts accepts what's said to be the whole JS library API.
stackoverflow.com › questions › 17354163javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart.
xybw.honeybun.nl Overview - Labels & Index Labels in Chart . Labels are used to indicate what a certain position on the axis means. You can hide numeric / dateTime labels on axis by setting valueFormatString to " " (space). One approach for flexible label formatting would be to allow callbacks to JS methods.
Chart js hide x axis labels In case of multiple axes, the xAxis node is an array of configuration objects. See the Axis class for Normally this is the horizontal axis , though if the chart is inverted this is the vertical axis . In Highmaps, the axis is hidden, but it is used behind the scenes to control features like zooming and.
Allow wrapping in axis labels · Issue #608 · chartjs/Chart.js s4m0r4m4 commented on Jun 18, 2020. Just use an array instead a string. Yes that does wrap the label, but then you have to decide where you are breaking and wrapping the string. This can be difficult and depends on 3 things: 1) text size, 2) chart height, and 3) label length. (3) can change at run time (i.e. getting labels names from a server ...
stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow May 13, 2016 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes.
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · labels (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a doughnut. A label is either a single string, or it may be a string[] representing a multi-line label where each array element is on a new line.
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Chart js hide x axis labels - hvjc.weerwerkenmetplezier.nl In HighCharts , bar graphs use inverted axes , so the bottom axis is really the Y axis . Highcharts Y Axis Range. Based on data (maximum value is 99221. value 100 && this. Im looking to display multiple y axis on a chart with the chart in node-red: topic: 1 Ymin and Ymax (0-10) topic: 2 Ymin and Ymax (0-1000) Thank you for your help.
Chart js hide x axis labels - jssbv.lesgo.pl Scales in Chart.js >v2.0 are significantly more powerful, but also different than those of v1.0. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying Controls the axis global visibility (visible when true, hidden when false). This worked for me with Chartjslabels. Check how cool is the tool.
Chart js hide x axis labels - dam.639deals.nl Navigate to Chart samples -> Chart Axes -> ChartAxisCustomization. Positioning Axis Label . For example, when hidden the any of the series and set the ExcludeInvisibleSeriesRange as true for corresponding axis , then the axis range will not include the hidden series while calculation ranges for.
How do you hide labels? | CanvasJS Charts By default the indexLabel is not shown, In case you would like to show the indexLabel, you can use indexLabel property to show some content (Eg: x-value or y-value) To hide the axis labels you can use properties like labelFontSize or labelformatter. I would recommend you to use labelFormatter for your requirement.
Axes | Chart.js All you need to do is set the new options to Chart.defaults.scales [type]. For example, to set the minimum value of 0 for all linear scales, you would do the following. Any linear scales created after this time would now have a minimum of 0. Chart.defaults.scales.linear.min = 0; Copied! Creating New Axes
c3js.org › referenceC3.js | D3-based reusable chart library bindto. The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element).
Chart js hide x axis labels - opzcfp.gaminghousegliwice.pl Line Chart with Chart.js . Line charts are often used to show temporal data, or change of values over time. The x-axis represents time intervals, and the Prepare your data in CSV format and upload into a data.csv file. Place labels that will appear along the axis in the first column, and each data series in.
CHarts.js hide x axis labels - Experts Exchange CHarts.js hide x axis labels - because it looks nasty with graph with a lot od data. So i have chart js on my page . It displays number of users over time. Time interval is 2 hours so over a month i get lots of data. All works fine but i would like to hide x Axis labels only - with ticks remaining intact.
Is it possible to simply hide X axis labels? #1385 - GitHub I need to keep the X axis data in, so it shows up in the tooltip, but do not want it displayed in the bottom of the graph. Is is possible to achieve it somehow?
Hide labels on x-axis ChartJS - Javascript Chart.js - java2s.com Hide labels on x-axis ChartJS - Javascript Chart.js.
Chart js hide x axis labels In Highmaps, the axis is hidden, but it is used behind the scenes to control features like zooming and. Set Axis Label Color in ChartJS. With ChartJS 3, you can change the color of the labels by setting the scales. x .ticks.color and scales.y.ticks.color options.
Hide y axis line in ChartJs - Javascript Chart.js Chartjs line chart with tooltip settings; Add a horizontal line at a specific point in chart.js when hovering; Hide grid lines but show legend on chart.js; Passing Global Options to line Chart for Chart.js; Background colour of line charts in chart.js


































%22,%20%22rgba(255,159,64,0.5)%22,%20%22rgba(255,205,86,0.5)%22,%20%22rgba(75,192,192,0.5)%22,%20%22rgba(54,162,235,0.5)%22%20],%20%22label%22:%20%22Dataset%201%22%20}%20],%20%22labels%22:%20[%22Red%22,%20%22Orange%22,%20%22Yellow%22,%20%22Green%22,%20%22Blue%22]%20}%20})




Post a Comment for "41 chart js hide axis labels"