39 d3 force directed graph with labels
Force Directed graph with D3.js Force directed graph with D3.js. a. Adding node labels : Modify graph.html to show a node label (the node name, i.e., the source) below each node. If a node is dragged, its label must move with it. b. Styling links: Style the links based on the "value" field in the links array. Assign the following styles: If the value of the edge is equal ... Force-Directed Graph - bl.ocks.org Force-Directed Graph Open This simple force-directed graph shows character co-occurence in Les Misérables. A physical simulation of charged particles and springs places related characters in closer proximity, while unrelated characters are farther apart. Layout algorithm inspired by Tim Dwyer and Thomas Jakobsen.
d3-force directed graph (forces experiments for dummies) d3-force directed graph (forces experiments for dummies) The need to visualize a large amount of data / data flows / entities relations in a way that our brain could face it is an interesting challenge in UX / UI and interactive graphs are in daily use, a lot of them are based on d3.

D3 force directed graph with labels
D3.js v4 Force Directed Graph with Labels · GitHub A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock. Force layout | D3 in Depth The force layout requires a larger amount of computation (typically requiring a few seconds of time) than other D3 layouts and and the solution is calculated in a step by step (iterative) manner. Usually the positions of the SVG/HTML elements are updated as the simulation iterates, which is why we see the circles jostling into position. Labels / text on the nodes of a D3 force directed graph Labels / text on the nodes of a D3 force directed graph. Ask Question Asked 9 years, 4 months ago. Modified 7 years, 9 months ago. Viewed 15k times ... Browse other questions tagged javascript d3.js label force-layout or ask your own question. The Overflow Blog Best practices to increase the speed for Next.js apps ...
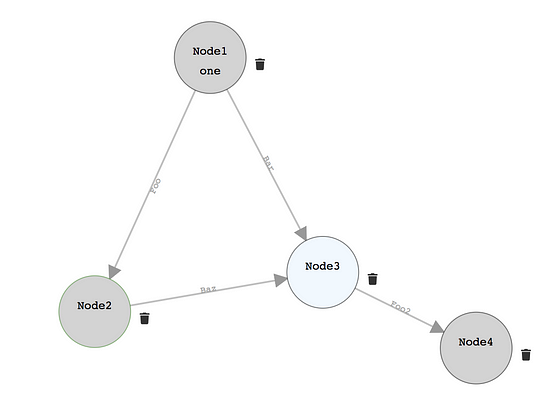
D3 force directed graph with labels. Interactive & Dynamic Force-Directed Graphs with D3 - Medium To start simple, first of all we need to somehow display our data in a force-directed graph using D3. Luckily, this is really straight-forward as we can just take the responsible code snippets from... Force directed graph for D3.js v4 with labelled edges and ... Force directed graph for D3.js v4 with labelled edges and arrows. Open. index.html# ... Building a force-directed network graph with D3.js - LVNGD A force-directed graph uses forces that work on the nodes and links to move them around to create the structure here and make it visually pleasing. The forces can be attractive and repulsive, and we use both in this graph. A network graph is a really versatile type of visualization - all kinds of things can be modeled with a graph. Force directed graph for D3.js v4 with labelled edges and ... Force directed graph for D3.js v4 with labelled edges and arrows - .block
GitHub - Degooya/force-graph: Force directed graph ... force-graph. Force directed graph implementation using D3.js.. Features. Compaptible with the the D3.js data format.; Force simulation. Custom node colors by node type. Text nodes + Font Awesome icon nodes. Dynamic graph update. D3.js v4 Force Directed Graph with Labels - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. ee2dev's Block fba676f35926b2705173564e13bf87cb GitHub - jpurma/d3-ellipse-force: Force-directed graph ... d3-ellipse-force. This plugin provides ellipseForce, an alternative for components manyBodies and collision in d3-force-module.EllipseForce can be used to create force-directed graph layouts where nodes are ellipses or unequal rectangles, e.g. labels or text snippets, which often require wide and low rectangles. D3.js v4 Force Directed Graph with Labels - bl.ocks.org D3.js v4 Force Directed Graph with Labels site C Building D Area Device Open A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component.
d3.js force-directed graph with randomly-colored circles ... d3.js force-directed graph with randomly-colored circles as nodes and accompanying text labels - d3-js-force-directed-graph-with-randomly-colored-circles-as-nodes-and-accompanying-text-labels.markdown GitHub - zsoltime/d3-force-directed-graph: D3.js force ... D3.js Force Directed Graph. A force-directed graph that shows which countries share borders. This is my D3 force-directed graph for freeCodeCamp's fourth D3.js challenge. User Stories. I can see a Force-directed Graph that shows which countries share borders. I can see each country's flag on its node. Todo. Reduce image sizes, create a sprite ... text - network - d3 v4 force directed graph labels - Code ... text - network - d3 v4 force directed graph labels D3 Force-directed graph using texts instead of nodes (1) Labels / text on the nodes of a D3 force directed graph Labels / text on the nodes of a D3 force directed graph. Ask Question Asked 9 years, 4 months ago. Modified 7 years, 9 months ago. Viewed 15k times ... Browse other questions tagged javascript d3.js label force-layout or ask your own question. The Overflow Blog Best practices to increase the speed for Next.js apps ...
Force layout | D3 in Depth The force layout requires a larger amount of computation (typically requiring a few seconds of time) than other D3 layouts and and the solution is calculated in a step by step (iterative) manner. Usually the positions of the SVG/HTML elements are updated as the simulation iterates, which is why we see the circles jostling into position.
D3.js v4 Force Directed Graph with Labels · GitHub A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock.












Post a Comment for "39 d3 force directed graph with labels"