39 blogger labels html code
Client Libraries and Sample Code | Blogger | Google Developers JavaScript client library. Google Data client libraries are available to help you write client applications that use the Blogger Data API. For each language, the client library provides tools and an abstraction layer, letting you construct queries and use response data without having to create HTTP requests or process HTTP responses by hand. Top 10 HTML and CSS Codes That All Bloggers Should Know Basic text styling is one of the more commonly used HTML codes, and are a great way to change the voice of your blog posts. BOLD EMPHASIS STRIKETHROUGH BOLD EMPHASIS STRIKETHROUGH view raw basic text styling hosted with by GitHub Advanced Text Styling
How to properly use labels as categories on Blogger - XOmisse How to find the URL for your labels If you labeled your post "beauty", then the URL will look like this - . Notice that the labels are both written in lowercase, labels are case-sensitive so it's important they match. How to use labels correctly on Blogger

Blogger labels html code
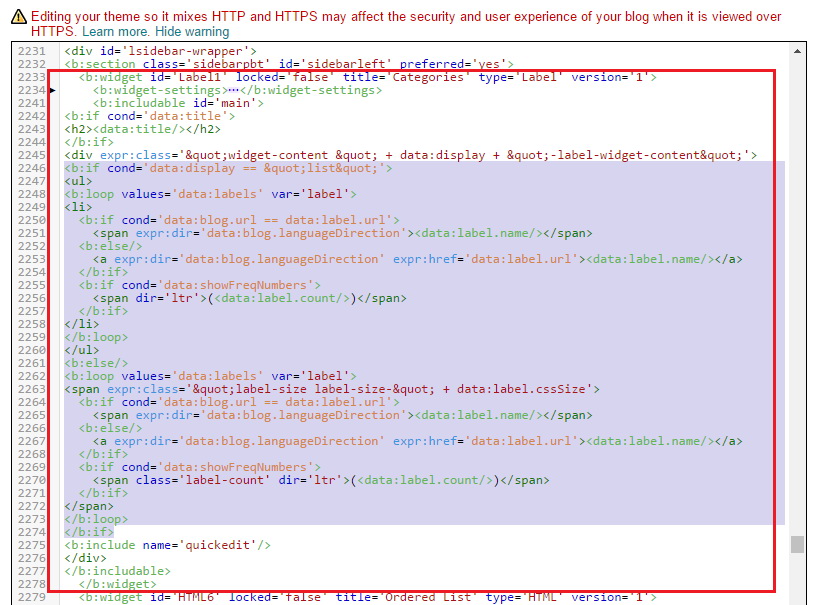
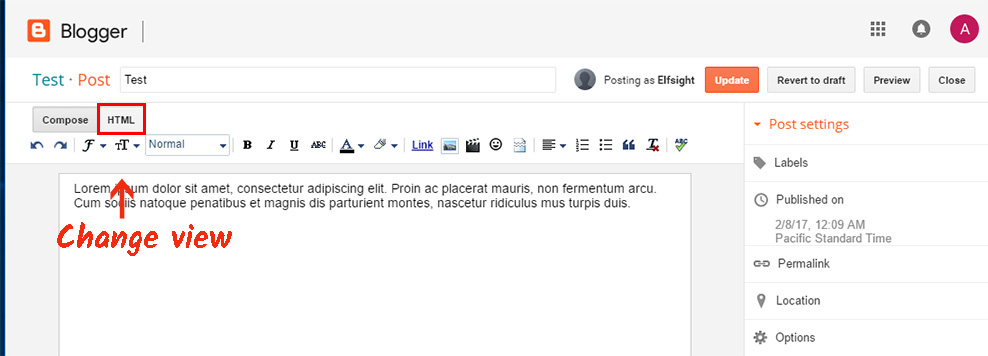
Label Cloud Widget For Blogger / Blogspot - Blogger Widgets First of all Go to Your blogger Layout > Page Elementspage and add a Labels Widget there..You can Do that using the Add a Page Element Optionon that page. After Adding the Label Widget Go to Layout > Edit Html(Do notexpand the widget templates for the sake of easy explanation) You will find some code similar to Layouts Data Tags - Blogger Help - Google As mentioned in the Widget Tags for Layouts article, there are many different tags you can use to include specific pieces of data in your template. They will all be formatted as or , where name is the name of the particular piece of data you want to use. In the name1.name2 example, name2 is a particular item ... A Simple and Non-Scary Guide to HTML for Bloggers How to View the HTML Version of One Of Your Blog Posts When you write a blog post, you probably use the "WYSIWYG" ("What You See Is What You Get") editor. This lets you see your post formatted in the same way it will appear on your website. But you can easily switch to the HTML view of your post by: Editing an existing post (or creating a new one)
Blogger labels html code. Blog Posts Html Code Examples - Nicepage.com Blog template is known for its incredibly powerful infinite options panel. In the blog, HTML templates built-in filters by authors, tags, and categories. The web design of creative blog templates is not inferior to those sets of options that the best templates have. You can publish a blog post in free video stock footage, audio, and other formats. Customize Default Label List Gadget in Blogger [100% Stylish] Hello bloggers,customize your blogger default label gadget into a stylish and attractive label.Original Blogger label list view isn't that cool and the design is very simple. I've modified the design and gave it a pro look that you will love for sure. ... Adding of Label Widget and Installation of Code. Step 1: Add Label Gadget to Blogger ... How to Edit or Change Blog Post Labels, Embed HTML code in blogger post ... In blogger's new update lots of features ha... In this video, you will be going to know how to edit or change blog post labels, Embed HTML code in blogger post. List Only Post Titles On Blogger Labels Pages - Spiceup Your Blog In this post i will show you a really Great trick that helps make your Blog much easier to Navigate for your visitors.This tip will help keep visitors to your blog On your Blog.I actually found it hard to give this post a title that would explain what this tip does and how it works, i will give you some examples below to explain.However hard it may be to explain its very easy to add to your Blog.
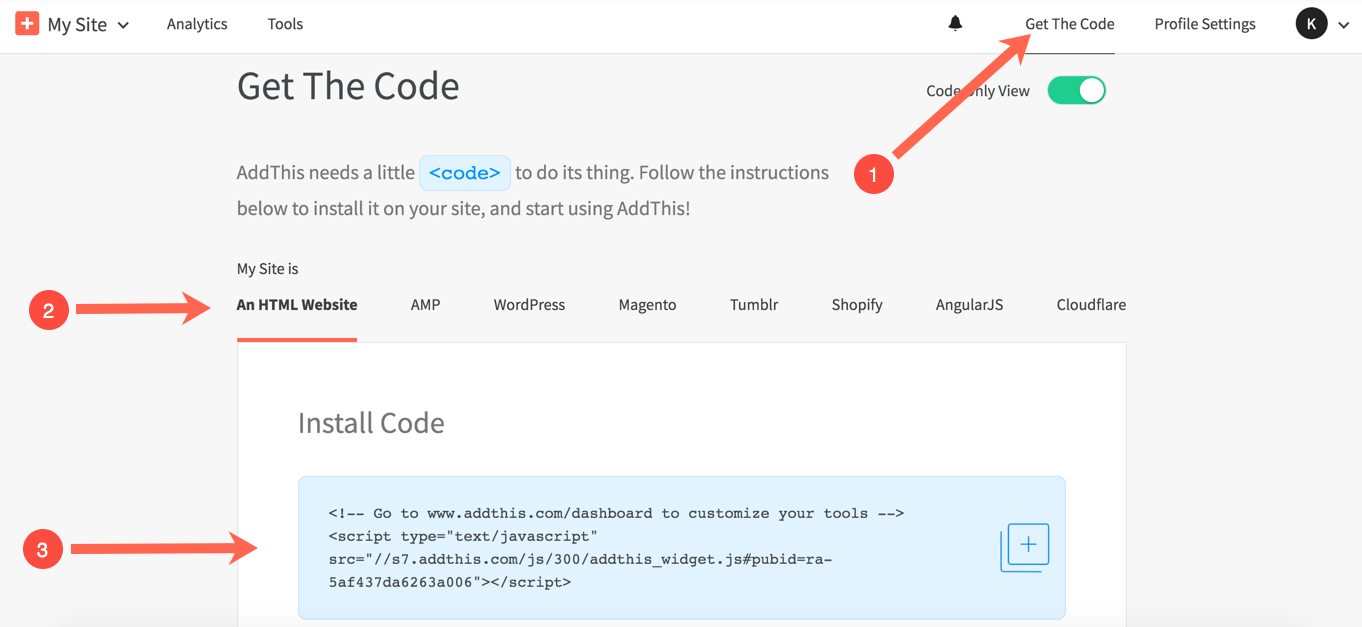
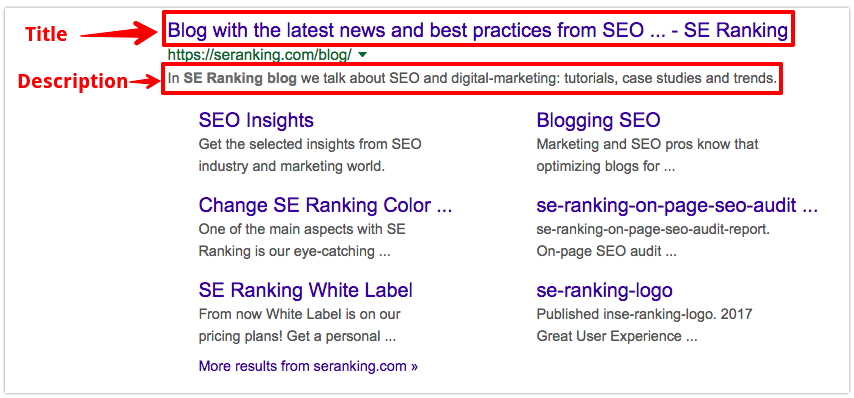
Top 10 HTML Codes That All Bloggers Should Know How do you find the URL of an image?! Well, if you're in WordPress you can click on your "Media" Library. Click on the image. And the URL should be displayed in the attachment details. If you want to copy an image from the internet, you can right-click and select the "Copy Image URL". #2. Meta Tag Generator for Blogger Posts and Websites Click on Meta Tags Code for Blogger Posts Tab in the above Meta Tag Generator. Enter the fields like Your blogger post URL, Post Description (Optional), Post Keywords separated by comma (,) If you want to add keywords to more blogger posts, click on Add keywords for more Posts of the same Blog and enter the details. Click on Generate Meta Tags. Labels in Blogger (Complete Guide) - TechPostPlus Following is a list of useful things, which you can consider while using labels in blogger. Avoid too many labels for post (max 2-3 labels is fine). Make the label clear and short. Use dash "-" in label instead of space (label page URL optimization). Think twice before creating new labels (check existing labels before creating new one). How to Add HTML Code in Blogger Post - InnateMarketer Copy the code of the HTML code box. We have two types here. The simple code and the. Colored code box. In the post of your blogger blog in which you want to add the HTML code, go to the editor page of the blog post and make a click on the HTML option. Clicking on the HTML option will open it in the blog post HTML form.
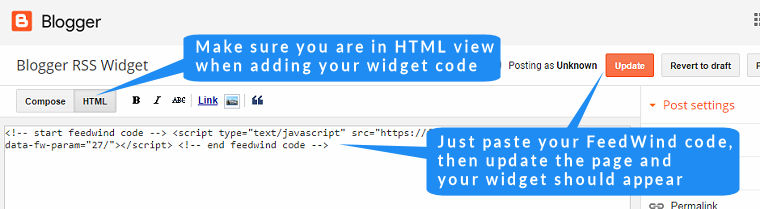
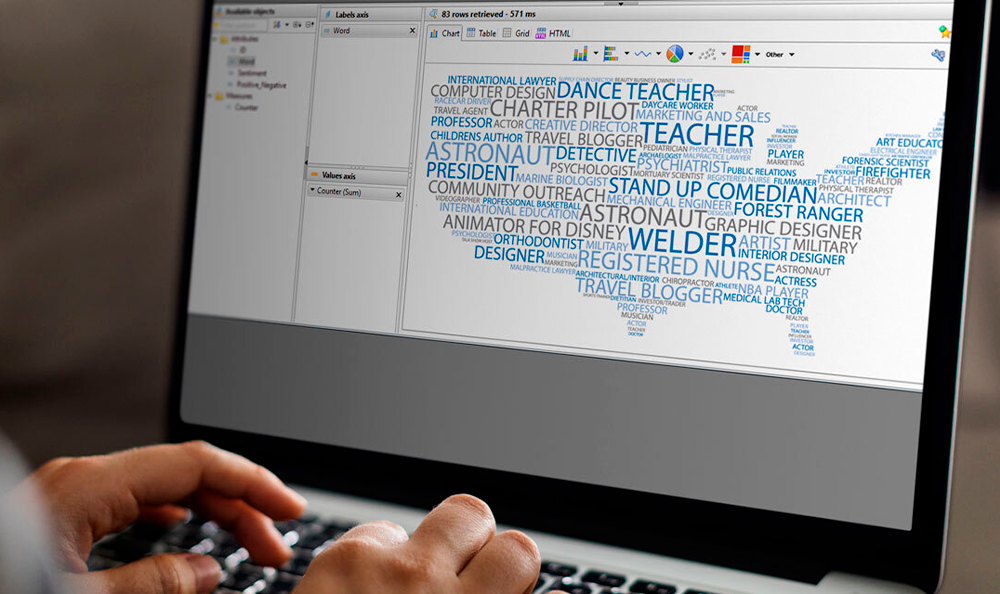
How to list recent post titles by label - Blogger Sentral Replace YOUR_BLOG_URL in code line 21 with your own blog URL. For example if you were to list posts from BloggerSentral.com, you would have to replace it with (without the trailing slash). Replace YOUR_LABEL (line 21) with the label. Labels are case sensitive, make sure you get it right. How to add HTML code in Blogger post editor? - TechPostPlus Now, let's check out steps to add HTML code in a Blogger post editor. Open add or edit post page in Blogger. Change post editor mode to "HTML view" from editor toolbar. Add your HTML code in post. For more understanding, following image given which shows editor tool icons and post editor mode options. Blogger post editor views. Page elements tags for layouts - Blogger Help - Google Page elements tags for layouts The section of a layout theme is made up of sections and widgets. Sections are areas of your page, such as a sidebar, footer. A widget is a page element such... How to Style Labels in Blogger ~ My Blogger Lab However, some sites display them in either sidebar or footer so here's how you can display all labels with post counts in a form of label cloud: Go to Blogger >> Add a gadget >> Labels >> (Select label cloud in types) and save the widget. Now it depends on you where you would like to place it either in the sidebar or footer.
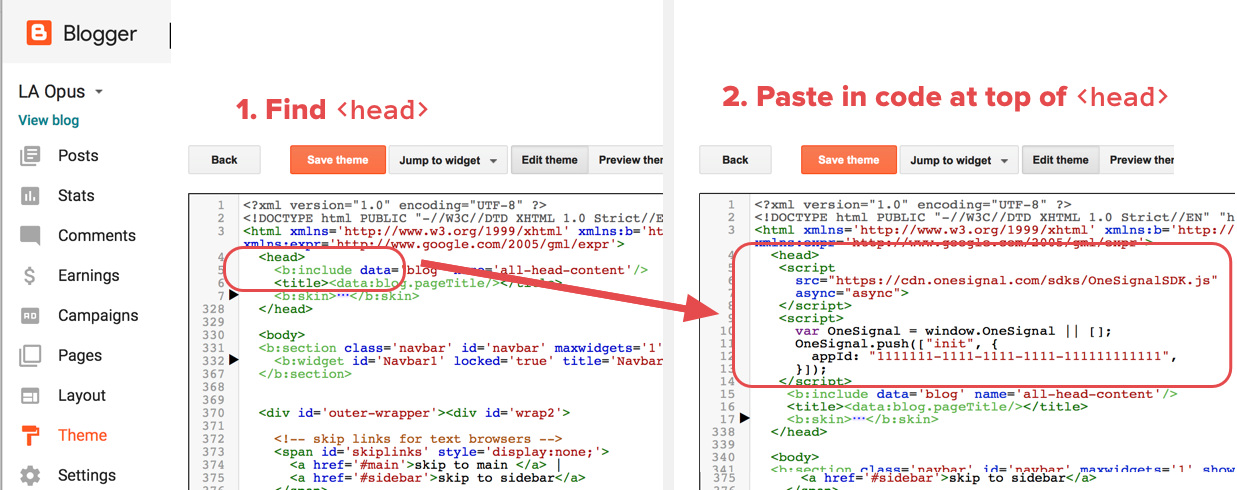
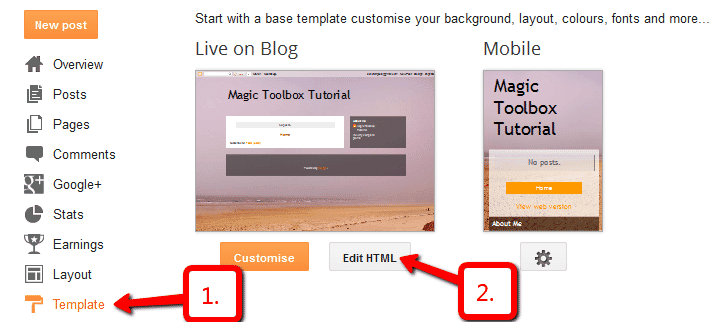
How to Display Labels in Your Posts in Blogger The first thing you need to do is to login into your Blogger account. After logging in select your blog in which you would like to display labels in posts. Now go to Template ›› Edit HTML ›› and search for the Tag and just above it paste the following XML coding. (Remember: You might see multiple tags, so be sure you ...
How to search for and find code in Bloggers HTML Editor - XOmisse On the Dashboard, click Template/Theme > Edit HTML Click within the HTML box on the first line Press CTRL F on a PC or CMD F on an Apple. A search window will appear in the HTML editor in the right upper hand corner. Use this to find pieces of code.
Don't Publish a Single Blog Post Without These 9 HTML Tags - Neil Patel It's also important to note that WordPress does not permit every HTML tag in a blog post. Codes like embed, frame, iframe, form, input, object, and textarea are not allowed. But you can add buttons to the WordPress text editor using a plugin like AddQuicktag. With this tool, you can customize your own tags like this:
A Simple and Non-Scary Guide to HTML for Bloggers How to View the HTML Version of One Of Your Blog Posts When you write a blog post, you probably use the "WYSIWYG" ("What You See Is What You Get") editor. This lets you see your post formatted in the same way it will appear on your website. But you can easily switch to the HTML view of your post by: Editing an existing post (or creating a new one)
Layouts Data Tags - Blogger Help - Google As mentioned in the Widget Tags for Layouts article, there are many different tags you can use to include specific pieces of data in your template. They will all be formatted as or , where name is the name of the particular piece of data you want to use. In the name1.name2 example, name2 is a particular item ...
Label Cloud Widget For Blogger / Blogspot - Blogger Widgets First of all Go to Your blogger Layout > Page Elementspage and add a Labels Widget there..You can Do that using the Add a Page Element Optionon that page. After Adding the Label Widget Go to Layout > Edit Html(Do notexpand the widget templates for the sake of easy explanation) You will find some code similar to






![How to Create an HTML Dropdown Menu [+ Examples]](https://blog.hubspot.com/hs-fs/hubfs/67_%20How%20to%20Create%20an%20HTML%20Dropdown%20Menu%20%5B+%20Examples%5D.jpg?width=595&height=400&name=67_%20How%20to%20Create%20an%20HTML%20Dropdown%20Menu%20%5B+%20Examples%5D.jpg)





























Post a Comment for "39 blogger labels html code"