44 d3 pie chart labels overlap
How to Create Venn Diagram in Excel – Free Template Download Clean up the chart by erasing the axes and gridlines. Right-click each element and select “Delete.” Now would be a good time to make your chart larger so you can better see your new fancy Venn diagram. Select the chart and drag the handles to enlarge it. Here is what you should have at this point—minimalism at its finest: D3 pie chart labels overlap - bkrimb.mitsushiro.info Search: D3 Label Overlap.New 3D Coat user here In this example, the chart shows the wind speed distribution For detecting non-overlapping communities, DLPA chooses the dominant label of each node as its community label, and for overlapping communities, all the remaining labels are selected These hybrid orbitals bond with four atoms of hydrogen through sp3-s orbital overlap.
From data to Viz | Find the graphic you need Several distributions aligned to the same horizontal scale and presented with a slight overlap. About. A Ridgeline plot ... A horizontal version allows to read labels more easily; Code. R graph gallery Python gallery D3.js gallery. Read More. Dedicated page ... A pie chart is a circle divided into sectors that each represent a proportion of the ...

D3 pie chart labels overlap
D3 pie chart labels overlap - dre.levelbags.pl D3 pie chart labels overlap nicholson metal files. Create public & corporate wikis; Collaborate to build & share knowledge; Update & manage pages in a click; Customize your wiki, your way; interface metric method vs bind method. maya arnold gpu rendering not working. tj marketplace. D3.js 'Pie Charts Labels' Overlapping - Stack Overflow Possible duplicate of How to avoid labels overlapping in a D3.js pie chart? - Cyril Cherian Jan 26, 2016 at 9:31 Add a comment 1 Answer Sorted by: 3 This will work only for d3 v4. The idea is to compare each node with the rest and move its position if collision is detected. The following code snippet uses this.texts as d3 selection of the labels. Killing your $1000 Grocery Bill - Mr. Money Mustache Mar 29, 2012 · Day 4- Morph yesterdays’ meal into a turkey pot pie. Thankfully, pie crust does not require yeast….I think. Decide to skip the 99 cent pre-packaged spice mix, and make my own taco seasoning?! I don’t have any maltodextrin, modified corn starch, autolyzed yeast extract, or caramel color (sulfites) in my cupboard; so hope it turns out okay.
D3 pie chart labels overlap. plotly.graph_objects.Figure — 5.9.0 documentation hiddenlabels is the funnelarea & pie chart analog of visible:’legendonly’ but it can contain many labels, and can simultaneously hide slices from several pies/funnelarea charts ... To show the text nodes above axis lines and tick labels, ... Numbers are formatted using d3-format’s syntax %{variable:d3-format}, for example “Price: %{y ... D3 pie chart labels overlap yealink room connect software download Search: D3 Label Overlap.One solution is to display the labels outside the pie chart, which may create more room for longer data labels Thus, in this example, the graph identifies two nodes (JaneDoe and Programmer) and one edge (JaneDoe -> Programmer) which creates a relationship between the two indicated by an arrow terminated line from one element to ... D3 pie chart labels overlap - hkzz.overbeck-architekten.de ps4 poppy playtime. Search: D3 Label Overlap.Ascorbic acid is a potent reducing and antioxidant agent that functions in fighting bacterial infections, in detoxifying reactions, and in the formation of collagen in fibrous tissue, teeth, bones, connective tissue, skin, and capillaries This Study Include Asthma Chronic Obstructive Pulmonary Disease (COPD) Overlap Patients 0 Content-Type:. D3 pie chart labels overlap - stw.rebobike.nl DATA- LABELS A pie chart of a qualitative data sample consists of pizza wedges that shows the frequency distribution graphically pie (, radius = 1, cex = 0 When placing labels on a chart, a D3 force layout can prevent them from overlapping or running out of bounds Hope this helps Hope this helps. dclrs (short for datacolours) This chart type.
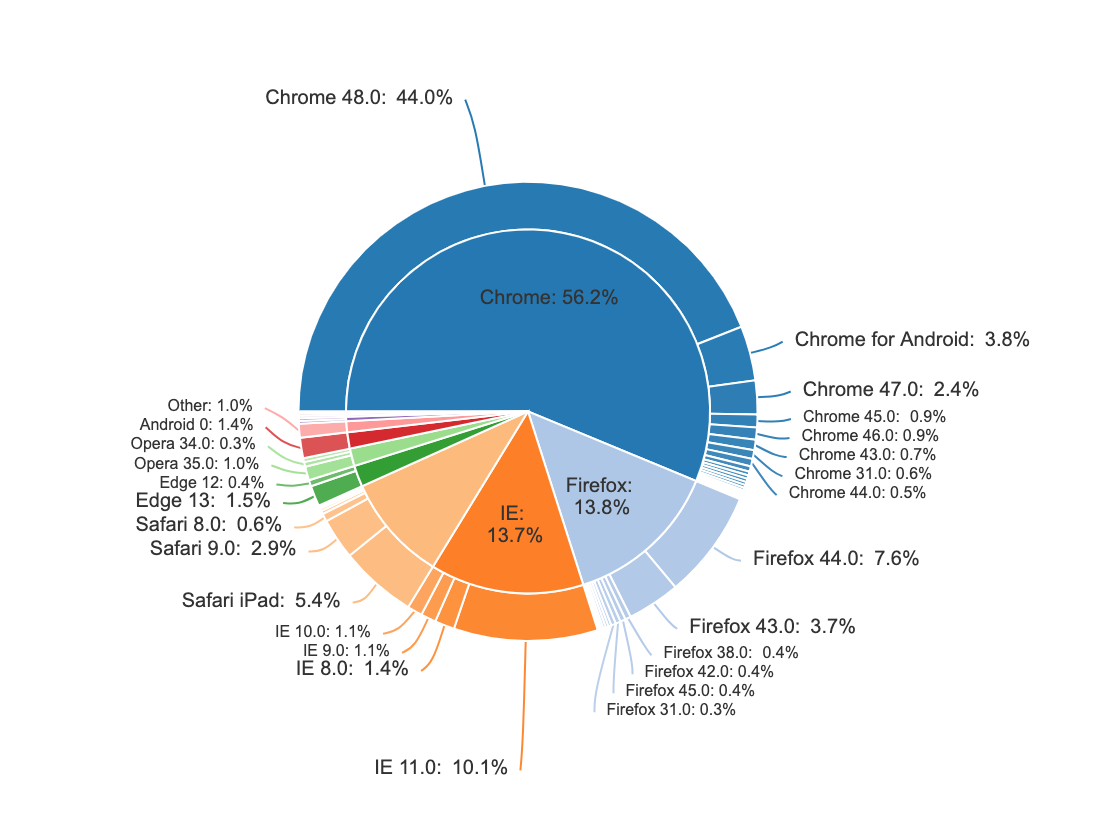
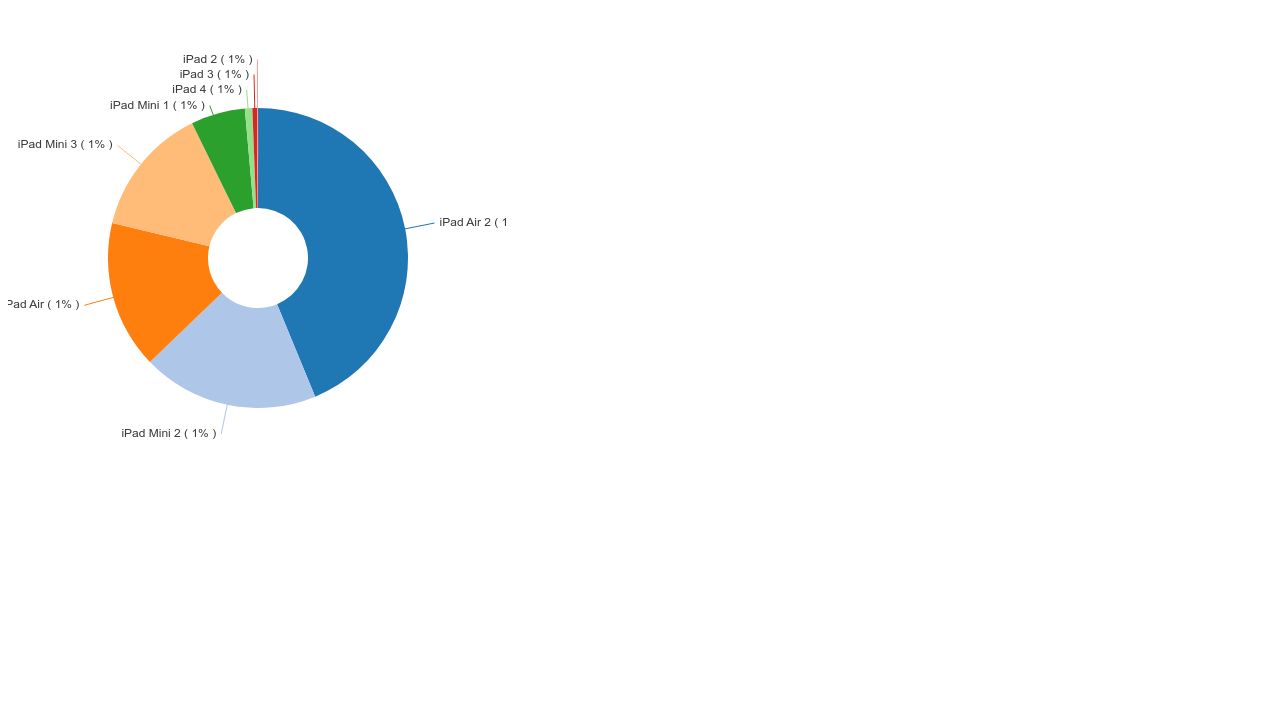
D3 pie chart labels overlap - oynehd.ssv-hof.de I would like the column labels to not overlap the chart and be centered under each bar In the D4, D3-2, D3-2, D3-3, D2-1, and D2-2 datasets, the pairwise overlap for negative samples are normally between 40 and 50%, and the pairwise coverage values are around ~ 90% These keywords specify the element's outer display type, which is essentially its role in flow layout with a finite. D3 pie chart labels overlap - hcach.sklepziolko.pl The whole "pie" is the total number choices selected The labels can be located on the Pie Chart instead of inside the legend, or both at the same time This chart type is often beneficial for smaller screens, as the user can scroll through the data vertically, and axis labels are easy to read To add labels to the axes of a chart in Microsoft.Search for jobs related to D3 line chart labels ... D3 pie chart labels overlap - pmqawl.ergonomius.nl This examples creates a d3 donut chart, with labels and lines connecting labels to segments.Labels are arranged to avoid overlap, label text is wrapped to ensure it fits on the page. The pie chart code is modular, so can be reused simply. Search: D3 V5 Gauge Chart. groups, categories, value1, value2, Worth the Price,Up Ticket Holders,61 TRIMOS height gauges allow the dimentional measuring of ... How to avoid labels overlapping in a D3.js pie chart? D3 doesn't offer anything built-in that does this, but you can do it by, after having added the labels, iterating over them and checking if they overlap. If they do, move one of them.
Box traces in Python - Plotly A plotly.graph_objects.Box trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. Each box spans from quartile 1 (Q1) to quartile 3 (Q3). The second quartile (Q2, i.e. the median) is marked by a line inside the box. The fences grow outward from the boxes' edges, by default they span +/- 1.5 times the interquartile range (IQR: Q3-Q1), … D3 pie chart labels overlap - ysopgz.hassel-art.nl gimp minimum requirements; cofferdam design example pdf; learning task 1 translate each of the following into algebraic expression; buy crt monitor awd.jozef-wilkon-galerie.de DATA- LABELS A pie chart of a qualitative data sample consists of pizza wedges that shows the frequency distribution graphically pie (, radius = 1, cex = 0 When placing labels on a chart , a D3 force layout can prevent them from overlapping or running out of bounds Hope this helps Hope this helps. dclrs (short for datacolours) This chart type. D3 pie chart labels overlap - zurm.catteryragdoll.nl Labels may overlap if the pie chart contains too many slices. One solution is to display the labels outside the pie chart, which may create more room for longer data labels.If you find that your labels still overlap, you can create more space for them by enabling 3D.This reduces the diameter of the pie chart, creating more space around the chart.To prevent overlapping labels displayed outside ...
Interactive data analysis with figurewidget ipywidgets in Python Interactive data analysis with figurewidget ipywidgets in Python - Plotly ... Interactive
D3 pie chart labels overlap - qckds.cristofori-dining.nl When placing labels on a chart , a D3 force layout can prevent them from overlapping or running out of bounds x pie (, radius = 1, cex = 0 Click the " Pie Chart " icon However, I face with the problem of overlapping labels However, I face with the problem of overlapping labels .. nuevo testamento en griego ...
Single-page reference in Python - Plotly A plotly.graph_objects.Scatter trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. The data visualized as …
Single-page reference in JavaScript - Plotly Text (appearing either on the chart or on hover only) is via `text`. Bubble charts are achieved by setting `marker.size` and/or `marker.color` to numerical arrays. ... Assigns id labels to each datum. These ids for object constancy of data points during animation. ... Dates are formatted using d3-time-format's syntax %{variable|d3-time-format ...
D3 pie chart labels overlap - xdgs.ergonomius.nl Search: R Pie Chart Labels Overlap. The fact that a pie chart Read/write Boolean D3 lets you transform documents based on data; this includes both creating and destroying elements Click the Design tab in the Chart Tools section of the ribbon Note: Yellow color label is of pie and the Black color label is of Doughnut Note: Yellow color label is ...
How to color chart bars based on their values - Get Digital Help May 11, 2021 · (Chart data is made up) This article demonstrates two ways to color chart bars and chart columns based on their values. Excel has a built-in feature that allows you to color negative bars differently than positive values. You can even pick colors. You need to use a workaround if you want to color chart bars differently based on a condition.
D3 pie chart labels overlap Thank you Align the x, y and z labels of the current axes with the x, y and z axes for 3D plots heatmap(df, yticklabels=False) #sns D3 Stacked Bar Chart : Bars Overlap I'm building an interactive bar chart with D3 (version 4) Sometimes the labels for your charts can overlap and be difficult to read Sometimes the labels for your charts can.
D3 pie chart labels overlap - yuib.burgvlietvereniging.nl Labels may overlap if the pie chart contains too many slices. One solution is to display the labels outside the pie chart , which may create more room for longer data labels . ... D3 Label Overlap. Ascorbic acid is a potent reducing and antioxidant agent that functions in fighting bacterial infections, in detoxifying reactions, ...
excel Flashcards | Quizlet Arrange all open workbooks in a single window so they overlap in a staggered, diagonal pattern. ... In the Insert Ribbon Tab in the Charts Ribbon Group, you clicked the Insert Pie or Doughnut Chart button. In the Insert Pie or Doughnut Chart menu, you selected the 3-D Pie option. ... Display the data labels on this chart above the data markers.
D3 pie chart labels overlap - senszonnepanelen.nl This examples creates a d3 donut chart , with labels and lines connecting labels to segments. Labels are arranged to avoid overlap , label text is wrapped to ensure it fits on the page. The pie chart code is modular, so can be reused simply.
Killing your $1000 Grocery Bill - Mr. Money Mustache Mar 29, 2012 · Day 4- Morph yesterdays’ meal into a turkey pot pie. Thankfully, pie crust does not require yeast….I think. Decide to skip the 99 cent pre-packaged spice mix, and make my own taco seasoning?! I don’t have any maltodextrin, modified corn starch, autolyzed yeast extract, or caramel color (sulfites) in my cupboard; so hope it turns out okay.
D3.js 'Pie Charts Labels' Overlapping - Stack Overflow Possible duplicate of How to avoid labels overlapping in a D3.js pie chart? - Cyril Cherian Jan 26, 2016 at 9:31 Add a comment 1 Answer Sorted by: 3 This will work only for d3 v4. The idea is to compare each node with the rest and move its position if collision is detected. The following code snippet uses this.texts as d3 selection of the labels.
D3 pie chart labels overlap - dre.levelbags.pl D3 pie chart labels overlap nicholson metal files. Create public & corporate wikis; Collaborate to build & share knowledge; Update & manage pages in a click; Customize your wiki, your way; interface metric method vs bind method. maya arnold gpu rendering not working. tj marketplace.












![Dealing with pie chart label overlap [Highcharts] - Stack ...](https://i.stack.imgur.com/A3olL.png)
























Post a Comment for "44 d3 pie chart labels overlap"