41 google bar chart vertical labels
Grouped bar chart with labels — Matplotlib 3.5.3 documentation Grouped bar chart with labels #. Grouped bar chart with labels. #. This example shows a how to create a grouped bar chart and how to annotate bars with labels. import matplotlib.pyplot as plt import numpy as np labels = ['G1', 'G2', 'G3', 'G4', 'G5'] men_means = [20, 34, 30, 35, 27] women_means = [25, 32, 34, 20, 25] x = np.arange(len(labels ... support.google.com › docs › answerAdd data labels, notes, or error bars to a chart - Google You can add a label that shows the sum of the stacked data in a bar, column, or area chart. Learn more about types of charts. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Optional: Next to "Apply to," choose the data series you want to add a label to.
BarChart | KoolReport Documentation ClassName: \koolreport\widgets\google\BarChart. Google bar charts are rendered in the browser using SVG or VML, whichever is appropriate for the user's browser. Like all Google charts, bar charts display tooltips when the user hovers over the data. For a vertical version of this chart, see the column chart.

Google bar chart vertical labels
Google Charts - Bar Charts - tutorialspoint.com Grouped Bar Chart. Grouped Bar chart. 3: Stacked Bar. Bar chart having bar stacked over one another. 4: Negative Stacked bar. Bar chart with negative stack. 5: Percentage Stacked bar. Bar Chart with data in percentage terms. 6: Material Bar Chart. A Material Design inspired bar chart. 7: Bar Chart with data labels. Bar chart with data labels. Vertical labels with google charts API? - Stack Overflow 9 Answers. Add parameter options with slantedtextangle:90 degree to show label vertically. var options = { hAxis: {title: "Years" , direction:-1, slantedText:true, slantedTextAngle:90 }} Thanks for this solution but Any idea how to wrap the text.. in my case it is big. Google Charts tutorial - Column Chart with data labels - chart js - By ... Column Chart with data labels represents comparative periods of fluctuation or the comparative size, length, value, or endurance of a group of things. Column charts with data labels display vertical bars going across the chart horizontally, with the values axis being displayed on the left side of the chart.
Google bar chart vertical labels. Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end ... How To Add Axis Labels In Google Sheets - Sheets for Marketers If you have two data series, as shown in the graph above, you may want to add an additional vertical axis label to the right side of the graph. To do this: Step 1 Open the Chart Editor for the graph you want to edit and switch to the Customize tab Click on the Series Section to expand it Step 2 Google Sheets bar charts with multiple groups - Digital Maestro Magazine Groups of data provide opportunities to look at data from different perspectives. The data for this chart is shared with you here. Click this link to get a copy and follow along. The second tab in the sample worksheet includes data from multiple campuses. Select the headings and data then click the Insert chart button. Axis labels missing · Issue #2693 · google/google ... - GitHub We experienced the same issue with our report generator which was populating a div prior to making it visible. Our solution was to change the google.charts.load's 'current' parameter to specify version '45' -- at this point, we are not sure how we can make the report div visible just so the chart's vAxis labels can be rendered.
How to Make A Brain-Friendly Bar Graph in Google Sheets - Lea Pica Select Data Label Font Size → 16pt. If the labels stretch beyond the chart area, click to select the chart area and grab the right middle handlebar to bring the labels back inside the viewable area. Last, select Text Color → match the gray bar color. Your bar graph should now look like this: developers.google.com › docs › galleryBar Charts | Google Developers May 03, 2021 · Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar ... Google Charts - Bar chart with data labels - tutorialspoint.com Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used role as annotation configuration to show data labels in bar chart. developers.google.com › chartCharts | Google Developers - Google Chart API About Google chart tools Google chart tools are powerful, simple to use, and free. Try out our rich gallery of interactive charts and data tools. ...
Horizontal Bar Label Bar Chart Example | charts - Google animate: false, ); } // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit and the // area outside of the bar is larger than the bar, it will draw outside of the // bar. Labels can always display inside or outside using [LabelPosition]. How to Create a Stacked Bar Chart in Google Sheets - Statology To create a stacked bar chart to visualize this data, we can highlight the cells in the range A1:C5 and then click Insert and then click Chart: A clustered bar chart will automatically appear. To turn this into a stacked bar chart, click anywhere on the chart and then click on the three vertical dots in the top right corner, then click Edit: In ... stackoverflow.com › questions › 1221108Barchart with vertical labels in python/matplotlib Aug 03, 2009 · The yticks function plots the ticks on the y axis; I am not sure whether you originally meant this or the ylabel function, but the procedure is alwasy the same, you have to add rotation='vertical' Maybe you can also find useful the options 'verticalalignment' and 'horizontalalignment', which allows you to define how to align the text with ... BarChart change bar label size, enable pan and pinch to zoom ... - GitHub But when number of bars increases labels changes it display direction from horizontal to vertical. My goal is to block that behavior and force labels to stay horizontal and scale to the Bar's width. You can see it on screenshots below.
How to Make a Bar Graph in Google Sheets - Online Tech Tips Enter a label in the first cell of the second column, and add the data in the cells beneath it. Next, follow these steps to insert a bar graph to represent your data. Select all the cells that have data in them. From the menu, select Insert > Chart or select the Insert Chart icon. Whichever method you choose, Google will insert a bar graph into ...
› excel › how-to-add-total-dataHow to Add Total Data Labels to the Excel Stacked Bar Chart Apr 03, 2013 · For stacked bar charts, Excel 2010 allows you to add data labels only to the individual components of the stacked bar chart. The basic chart function does not allow you to add a total data label that accounts for the sum of the individual components. Fortunately, creating these labels manually is a fairly simply process.
Feature Request: Vertical Labels, Linear Gradients on Bars in Bar ... Vertical Labels - When I'm doing bar charts with user names, some names can be long, causing me to have to space out the bars a lot. I would much prefer to have the option to turn the x-axis labels...
support.google.com › docs › answerAdd & edit a chart or graph - Computer - Google Docs Editors Help You can add gridlines to your chart to make the data easier to read. Before you edit: Gridlines can be added to line, area, column, bar, scatter, waterfall, histogram, radar, or candlestick charts. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize. Click Gridlines.
How to Create a Bar Graph in Google Sheets | Databox Blog Here's how to put error bars in Google Sheets in 4 steps. 1. Highlight and insert the values you'd like to visualize 2. Google Sheets automatically visualizes your data as a pie chart. To change it, click on the chart type drop-down and then select a column. Here's what your chart should look like… 3.
Vertical Bar Label Bar Chart Example | charts - Google animate: false, ); } // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition].
Bar Charts | Image Charts | Google Developers There are a variety of bar charts that you can create, including vertical, horizontal, grouped, stacked, and overlapped versions of each. Bar charts are good for side-by-side comparison and...
Vertical Labels with Google Chart API | TO THE NEW Blog While working with Google charts, we usually face issues with long labels on the horizontal axis. The chart displays well, however the X-axis labels are not completely visible and displays the numbers like this: 24/3.. 25/3.. 26/3.. 27/3.. 28/3.. 30/3.. 31/3.. instead of 24/3/2006, 25/3/2006, 6/3/2006, 27/3/2006, 28/3/2006, 30/3/2006, 31/3/2006
Bar chart reference - Data Studio Help - Google A bar chart uses horizontal or vertical bars to show comparisons among categories. The longer the bar, the greater the value it represents. One axis of the chart shows the specific categories...
› add-vertical-line-excel-chartAdd vertical line to Excel chart: scatter plot, bar and line ... May 15, 2019 · With the vertical line data in place, please follow steps 3 - 13 from the bar chart example to plot a vertical line in your chart. Below, I will briefly walk you through the key points. Right-click anywhere in the chart, and then click Select Data… . In the Select Data Source dialogue box, click the Add button.
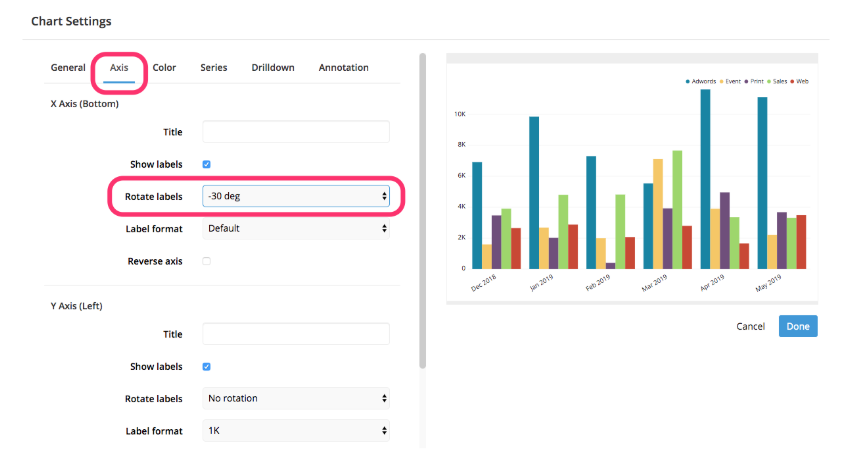
How to I rotate data labels on a column chart so that they are vertical ... Then on your right panel, the Format Data Labels panel should be opened. Go to Text Options > Text Box > Text direction > Rotate And the text direction in the labels should be in vertical right now. Hope this information could help you. Regards, Alex Chen * Beware of scammers posting fake support numbers here.
Excel Chart Vertical Axis Text Labels • My Online Training Hub Excel 2010: Chart Tools: Layout Tab > Axes > Secondary Vertical Axis > Show default axis. Excel 2013: Chart Tools: Design Tab > Add Chart Element > Axes > Secondary Vertical. Now your chart should look something like this with an axis on every side: Click on the top horizontal axis and delete it. While you're there set the Minimum to 0, the ...
Vertical x-tick labels on bar charts - Google Groups > I have a bar chart with textual category descriptions on the x-axis that are a bit too long and run into each other. How can set their alignment so they read vertically? This is the same as...
Change axis labels in a chart - support.microsoft.com On the Font tab, choose the formatting options you want. On the Character Spacing tab, choose the spacing options you want. Right-click the value axis labels you want to format. Click Format Axis. In the Format Axis pane, click Number. Tip: If you don't see the Number section in the pane, make sure you've selected a value axis (it's usually the ...
Vertical Bar Chart | Chart.js config setup actions ...
Google Charts tutorial - Column Chart with data labels - chart js - By ... Column Chart with data labels represents comparative periods of fluctuation or the comparative size, length, value, or endurance of a group of things. Column charts with data labels display vertical bars going across the chart horizontally, with the values axis being displayed on the left side of the chart.
Vertical labels with google charts API? - Stack Overflow 9 Answers. Add parameter options with slantedtextangle:90 degree to show label vertically. var options = { hAxis: {title: "Years" , direction:-1, slantedText:true, slantedTextAngle:90 }} Thanks for this solution but Any idea how to wrap the text.. in my case it is big.
Google Charts - Bar Charts - tutorialspoint.com Grouped Bar Chart. Grouped Bar chart. 3: Stacked Bar. Bar chart having bar stacked over one another. 4: Negative Stacked bar. Bar chart with negative stack. 5: Percentage Stacked bar. Bar Chart with data in percentage terms. 6: Material Bar Chart. A Material Design inspired bar chart. 7: Bar Chart with data labels. Bar chart with data labels.












Post a Comment for "41 google bar chart vertical labels"